Ở những bài viết trước đó, bạn đã hiểu về công cụ landing page và các công dụng của nó. Bài viết này, HyperLead sẽ giúp bạn tìm hiểu một công cụ thiết kế landing page cực đơn giản, thân thiện và giúp ích rất nhiều cho marketer, đặc biệt là digital marketer đó nhé.
Bạn có thể tham khảo, xem review các công cụ thiết kế landin page trước khi bắt đầu tìm hiểu chi tiết về cách dùng công cụ này nhé! Xem ngay 5 công cụ thiết kế landing page
>> Tìm hiểu về công dụng của landing page tại đây
1. LadiPage.vn là gì?
LadiPage.vn là một nền tảng giúp người sử dụng có thể tự xây dựng một Landing Page mà không cần phải biết về code. Chỉ với những thao tác kéo thả, LadiPage.vn giúp người dùng tạo ra những Landing Page đẹp xịn mịn trong tích tắc.
Và ngay sau đây HyperLead sẽ hướng dẫn cách để bạn tạo một trang Landing Page trên nền tảng LadiPage.vn hoàn toàn miễn phí.
2. Tạo tài khoản LadiPage.vn
Trước tiên bạn truy cập vào trang chủ của https://ladipage.vn/register

Để tạo tài khoản và bắt đầu sử dụng miễn phí, bạn bấm vào đăng nhập hoặc Bắt đầu sử dụng miễn phí để tạo tài khoản.

Tại giao diện này bạn nhập các thông tin cơ bản vào để tạo ngay cho mình một tài khoản miễn phí tại Ladipage.vn.
Sau khi tạo xong thì bạn sẽ được dẫn vào giao diện trang quản lý như sau:
3. Giới thiệu về Dashboard LadiPage.vn
 Trong thanh menu của ldp có rất nhiều mục khác nhau như:
Trong thanh menu của ldp có rất nhiều mục khác nhau như:
- Landing Pages là nơi giúp bạn tạo mới và quản lý các Landing Page của bạn.
- Showcases, nơi chứa rất nhiều các giao diện mẫu đẹp và chủ yếu là dành cho Premium.
- Giao diện mẫu, nơi chứa các giao diện mẫu.
- Banner Ads: sử dụng để tạo các banner quảng cáo, chỉ áp dụng với tài khoản Pro trở lên.
- PopupX: sự kiện mở popup thường được ứng dụng khi click vào một nút bấm, hoặc click vào một đầu mục để hiển thị ra popup có thông tin chi tiết hơn.
- Conversion tools: bao gồm 3 tính năng nhỏ:
- LadiPage Access: cho phép bạn thiết lập tính năng yêu cầu đăng nhập trước khi truy cập được trang
- Dynamic, là một chức năng Pro trở lên, cho phép người dùng “cá nhân hoá” cách tiếp cận đối tượng. Với nguồn dữ liệu được cung cấp từ Ladipage.vn.
- Funnel: là một tính năng cao cấp nữa, mục đích giúp tối ưu hoá phễu bán hàng dành riêng cho bạn.
- Tích hợp: là nơi để bạn cấu hình Form nhập dữ liệu, liên kết với các tài khoản khác nhau và các mã theo dõi của Google, Facebook hoặc TikTok.
- Tên miền: Trỏ tên miền về hosting của LadiPage từ tên miền chính, phụ,…
4. Tạo Landing Page trên Ladipage.vn
Để tạo một Landing Page, bạn truy cập vào landing page builder của Ladipage.vn, tại giao diện chính, bạn bấm vào “Tạo Landing Page mới”.

Một menu xổ xuống bao gồm các tùy chọn như trong ảnh dưới. >> Truy cập để tạo ngay tài khoản tại Ladipage.vn

4.1 Sử dụng giao diện mẫu
Tại tùy chọn này với bản miễn phí thì có hơn 50 mẫu hoàn toàn miễn phí để bạn có thể biến chúng thành trang Landing Page của bạn.
Tùy chọn này phù hợp với những bạn vừa bắt đầu hoặc đang gấp để tạo ra một Landing Page cho chiến dịch của mình. Chỉ với những thao tác kéo thả đơn giản là bạn đã có một Landing Page lấp lánh.
4.2 Sử dụng trang trắng
Tùy chọn này sẽ rất phù hợp với những bạn đã có sẵn ý tưởng lên Landing Page như thế nào, với bộ công cụ của họ bạn sẽ tạo ra được một Landing Page như ý muốn.
Để tạo một Landing Page từ trang trắng, bạn nhấp vào tùy chọn sử dụng trang trắng, và sẽ xuất hiện hộp thoại như sau:

Tại đây bạn chỉ cần nhập tên Landing Page và tag để phân loại nếu bạn có nhiều trang Landing Page khác nhau. Sau khi bấm vào tạo Landing Page bạn sẽ được chuyển đến giao diện thiết kế Landing Page.

Nếu bạn đã từng sử dụng các công cụ Builder của WordPress, khi chuyển sang giao diện Builder của Ladipage.vn bạn sẽ rất thích thú vì sự thân thiện của Ladipage.vn ngay thôi!
Thêm mới section: dùng để thêm một section – nơi chứa các nội dung.

Thanh công cụ phía bên trái là các công cụ để xây dựng nội dung Landing Page.

Phía bên phải là nơi giúp bạn xuất bản Landing Page, chuyển đổi giữa các thiết bị xem giao diện sẽ ra sao cũng như cấu hình các thông tin khác của Landing Page.
4.3 Tải file .ladipage từ máy tính
Với cách tạo trang này, bạn sẽ tải một file .ladipage sẵn có từ máy tính của bạn lên, nguồn gốc của nó có thể đến từ một người bạn nào đó của bạn đã dựng sẵn, và giờ bạn chỉ cần tải lên dùng lại. Hoặc trước đây vào năm 2020, họ có mở một chiến dịch tăng rất nhiều mẫu sẵn có cho người dùng miễn phí nhằm quảng cáo dịch vụ tạo Landing Page của họ.
4.4 Thiết kế theo yêu cầu
Đây là một dịch vụ thực hiện tạo Landing Page theo yêu cầu của họ, có giá dao động vào khoản từ 2,7 triệu đồng, thời gian tạo Landing Page trong vòng từ 5 đến 7 ngày để thực hiện.
Tóm lại, HyperLead đã giúp bạn tạo được tài khoản của trang Ladipage.vn và hướng dẫn những bước cơ bản nhất để thao tác với công cụ Builder của Ladipage.vn. HyperLead mong bài viết sẽ trở nên vô cùng hữu ích trong việc xây dựng trang Landing Page của bạn.
5. Thiết kế Landing page
Ở đây, HyperLead hướng dẫn cho người mới nên mình sẽ chọn tạo landing page bằng cách sử dụng trang trắng và hướng dẫn bạn các công cụ có trong Ladipage.
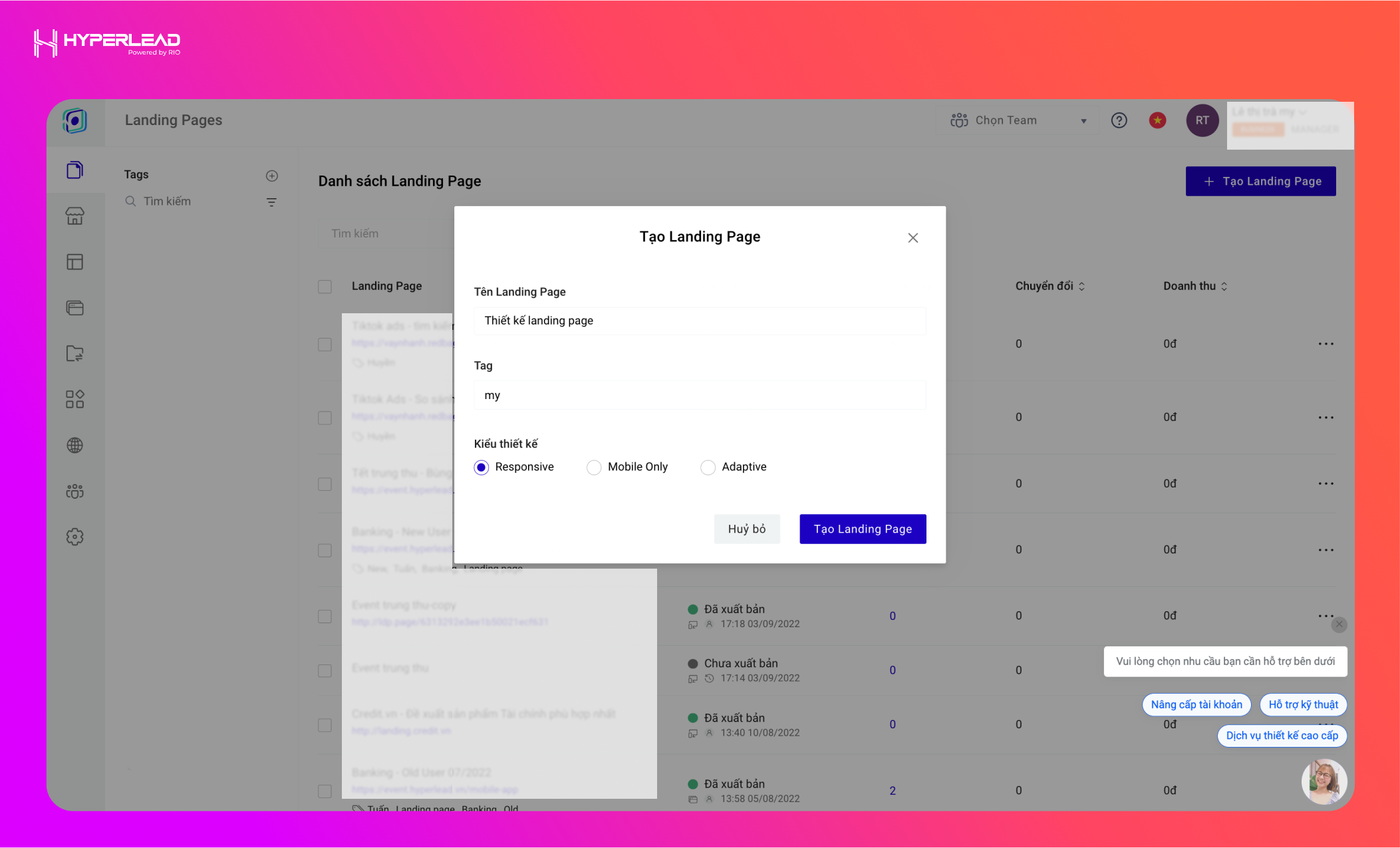
Ngay sau khi click vào menu Sử dụng trang trắng, một popup hiện lên yêu cầu bạn nhập Tên landing page (bắt buộc) và Tag (tùy chọn) – giúp bạn quản lý landing page theo thẻ.

Sử dụng giao diện mẫu: chọn được 01 trong 03 chế độ thiết kế
- Responsive: giao diện desktop và Mobile phụ thuộc lẫn nhau.
- Adaptive: thì sẽ chỉ hiển thị giao diện Desktop, giao diện Mobile sẽ trắng tinh và bạn cần thiết kế lại giao diện Mobile từ đầu.
- Mobile Only: giao diện desktop và mobile cùng sử dụng giao diện mobile
Bạn chọn sao cho phù hợp với nhu cầu. Sau khi chọn xong, công cuộc thiết kế landing page sẽ bắt đầu.
5.1 Tạo section mới
Đầu tiên, bạn chọn Thêm mới section. Sau đó lựa chọn mẫu section có sẵn hoặc chọn section trắng để tạo mới 1 section.
Gợi ý: Bạn nên lướt qua các mẫu section có sẵn xem cái nào giống hoặc gần giống với mục đích của bạn thì chọn và chỉnh sửa lại cho nhanh.
Ở đây, do làm hướng dẫn cho bạn nên mình sẽ chọn section trắng để tiện hướng dẫn các công cụ.
Sau khi tạo section xong, bạn click vào khoản trống bên trong section sẽ thấy hiển thị bên tay phải một menu công cụ.

Trong menu công cụ này sẽ có phần thiết lập kích thước, màu sắc,… cho section và một số công cụ khác thì bạn nhìn vào sẽ hiểu ngay (nó bằng tiếng Việt mà) nên mình không giải thích thêm nữa.
5.2 Tạo các nội dung cho landing page
Bạn nhìn sang thanh công cụ bên tay trái, sẽ có 4 menu bao gồm: Thêm mới, Section, Popup, Ứng dụng.

Trong đó:
- Thêm mới: Chứa các công cụ tạo các thành phần của trang landing page như: văn bản, hình ảnh, video, hình khối,…
- Section: Dùng để thêm mới section hoặc click vào section nào đó để di chuyển nhanh tới section đó.
- Popup: Để tạo popup cho landing page. Popup này có thể chứa form, banner, vòng quay may mắn,… Ladipage cũng có sẵn rất nhiều mẫu popup để bạn chọn.
- Ứng dụng: Ở đây bạn có thể tạo các ứng dụng như vòng quay may mắn, đồng hồ đếm ngược, tạo thông báo đơn hàng, kết nối với công cụ metu giúp tăng tỉ lệ chuyển đổi cho landing page.

5.3 Thiết lập toàn trang landing page
Phía trên trang, bạn có thể dùng các tính năng sau

Trong đó:
- Xuất bản: Chứa các công cụ như xem trước, lưu, xuất bản hoặc là xem lại lịch sử chỉnh sửa.
- Mobile: Click vào để xem landing page ở dạng giao diện mobile
- Undo: Dùng để quay lại thao tác trước đó (phím tắt là Ctrl + Z)
- Thiết lập: Chứa các công cụ thiết lập cho toàn trang như thiết lập SEO, mạng xã hội, cài mã chuyển đổi Facebook, Google, Tiktok và có thể chèn mã Javascript/CSS vào trang và một số thiết lập khác.
- Hỗ trợ: Đây là menu chứa các công cụ hỗ trợ như livechat trực tiếp với nhân viên hỗ trợ của Ladipage, tài liệu hướng dẫn, group Facebook,…
Trên đây là trình tự cơ bản nhất khi bạn tạo landing page bằng Ladipage. Ngoài ra, trong quá trình tạo sẽ có nhiều mục thiết lập khác nhau tùy thuộc vào nội dung bạn thêm vào landing page.
HyperLead sẽ không viết thêm các hướng dẫn chi tiết về thiết lập các mục đó nữa. Bởi, trong trang hướng dẫn của Ladipage đã viết quá đầy đủ rồi nhé!
6. Những câu hỏi thường gặp
6.1 Có những cách khác để tạo một Landing Page miễn phí hay không?
Có rất nhiều cách khác để tạo một Landing Page hoàn toàn miễn phí như các nền tảng: Wix.com, Getresponse, và tối ưu nhất chắc chắn là WordPress rồi.
6.2 Có bao nhiêu dạng liên kết dẫn đến Landing Page?
Có 3 loại đường dẫn chính:
- Sử dụng tên miền chính của chiến dịch
- Sử dụng tên miền phụ của tên miền website bạn đang sử dụng: https://wiki.tino.org/khuyen-mai/
- Sử dụng trang thư mục trong trang của bạn: https://tinohost.com/mung-dai-le-30-4-1-5/
6.3 Sự khác biệt giữa Landing Page và Website là gì?
Chỉ có một điểm khác biệt chính giữa Landing Page và Website là:
Landing Page chỉ tập trung vào một nội dung có thể là sản phẩm hay dịch vụ nào đó.
Website là tập hợp của nhiều thứ hơn ví dụ như nhiều sản phẩm hơn, thêm phần tin tức và một website có thể chứa nhiều Landing Page.
6.4 Tôi cần sự trợ giúp khi sử dụng phiên bản miễn phí của LadiPage.vn thì phải làm sao?
Ở phiên bản miễn phí bạn sẽ không được hỗ trợ trả lời trực tuyến, tuy nhiên bạn có thể truy cập và trang: https://heLanding Page.ladipage.vn/ để có thể tìm những trợ giúp sẵn có của họ.
6.5 Những mục đích khi sử dụng Landing Page?
Thật sự có rất nhiều mục đích để sử dụng Landing Page, không chỉ là bán hàng, cung cấp thông tin chuyển đổi khách truy cập tiềm năng thành khách hàng. Với Landing Page bạn có thể sử dụng để tuyển dụng nhân sự, một hình thức để giới thiệu bản thân, dùng để trưng bày các sản phẩm mà bạn làm ra,…
7. Kiểm tra đơn giản sau khi thiết kế Landing page
Bạn đã bỏ hết các link điều hướng sang nơi khác trên landing page chưa?
Nếu chưa, hãy bỏ luôn và ngay. Điều hướng sang trang khác sẽ làm xao lãng mục tiêu chính.
Trong vòng 5 giây, mọi người có thể biết trang của bạn nói về cái gì không?
Thử đi! Cho những người bạn xem trang của mình trong 5 giây rồi hỏi họ trang này nói về cái gì. Tối ưu nội dung cho đến khi bạn nhận được câu trả lời mong muốn. Chìa khóa vàng đấy!
Nút kêu gọi hành động của bạn đã nổi bật nhất chưa?
Nó nên nổi bật. Làm nó to lên và thêm những biểu tượng định hướng, cho đến khi mọi người đều biết mục tiêu cuối cùng của trang này là gì.
Có phải Landing Page của bạn chỉ nói về một thứ duy nhất?
Luôn luôn chỉ tập trung vào 1 thứ (sản phẩm, chương trình khuyến mại, dịch vụ đặc biệt…)
Bạn đã đưa ra những yếu tố để tăng độ tin cậy chưa?
Có thể là video/trích dẫn phản hồi khách hàng, hoặc logo của những đối tác lớn.
Bạn đã làm đơn giản nội dung bằng các gạch đầu dòng chưa?
Một đoạn văn dài nhiều chữ sẽ khiến người xem ngán ngẩm và thoát khỏi trang của bạn từ rất sớm.
Bạn đã loại bỏ những nội dung không cần thiết đi chưa?
Hãy thật ngắn gọn, bám sát 12 phân mục tiêu chuẩn để lựa chọn nội dung phù hợp.
Nút kêu gọi hành động có miêu tả được cho người xem biết họ sẽ nhận được gì khi click vào không?
Hãy quên ngay hai cụm từ không hiệu quả sau: “Click vào đây” và “Đăng ký”
Có phải bạn chỉ hỏi những thông tin cần thiết nhất ở biểu mẫu thu thập thông tin?
Thông tin người xem cung cấp cho bạn phải xứng với lợi ích họ nhận được.
Bạn đã để ý đến thiết kế của nút kêu gọi hành động để làm nó nổi bật chưa?
Bao gồm: màu tương phản, khoảng trắng và kích cỡ.
Nút kêu gọi hành động của bạn có nằm ở phân mục đầu tiên chưa?
Phân mục đầu tiên nên thể hiện được rõ mục đích của bạn và lợi ích bạn đem lại cho khách hàng.
Bạn đã có những biểu tượng điều hướng để thu hút sự chú ý của người xem chưa?
Một biểu tượng mũi tên chỉ vào nút kêu gọi hành động, hoặc hình nhân vật nhìn về nút kêu gọi hành động là hai phương pháp cơ bản.
Bạn có sử dụng video nào trên landing page chưa?
Bạn nên có, video có thể làm tăng tỉ lệ chuyển đổi lên 80%. Chú ý nội dung của video phải đồng nhất với nội dung landing page.
Bạn đã hướng khách hàng tới hành động khác ở trang xác nhận/trang cảm ơn chưa?
Ví dụ: Kết nối mạng xã hội, đăng ký nhận ưu đãi và thông tin hàng tháng, xem thêm thông tin tại website, bán chéo một sản phẩm khác, up sale… hoặc bất cứ thông tin giá trị nào khác mà bạn chưa có chỗ để ở Landing Page, thì giờ hãy tận dụng trang cảm ơn.
Truy cập ngay công cụ Ladipage.vn để được trải nghiệm ngay






